WordPressで表を貼る=コピペ! 幅は?枠線は?崩れる?=なんとかなります!
WordPressのページ内に表を貼る。
やったことがないと、思わず調べてしまいますが、なんだこれ基本機能、というところでほぼ解決できました。
結論としては、
①エクセルで表を作る(が、ここで色などは凝らない!)
②必要な部分を選択してコピー
③エディターで表を置きたいところでペースト
まず、ここまででシンプルな表ならば、ちゃんと見やすさもある程度確保されて表示されます。
好きな色にしたい・・・などが出てきたら、
④クラシックエディターの基本メニューで色を付ける
でおしまい。順番に見ていきます。自分はすぐできました。
表はやっぱり便利、もちろんシンプルに
ページ内で表を作ることに慣れておくと、
・見やすい
・しっかり検討してくれるから滞在時間が長くなる
などの良い面が。
このカテゴリーで「超初心者」をうたっている当ブログは、htmlで表を作る!という基本中の基本を飛ばしましてシンプルな方法をやってみます。
それでも代表的な方法は3つある
(1)Gutenberg(ブロック入力)でWPを作業してる場合
(2)無料プラグイン
(3)表計算ソフトから
(1)Gutenberg(ブロック入力)でWPを作業している場合→パス!
こちらは、表を入れる機能を使えば簡単ですが、クラシックエディターを使っている人(自分)には使えない手なので、今回は説明から外します。
(2)プラグイン→パス!
様々な便利なプラグインがあるWPの世界。しかし、プラグインは異なるプラグインやテーマとの相性があったり、プラグインごとに使い方が異なるので、今回の「超初心者」向けにはプラグイン不要の方法で。なので、ここも説明を割愛します。
(3)表計算ソフトから
エクセルや類似ソフトからコピペ、という一番シンプルで分かりやすい方法です。エクセルがなくても、類似ソフトでも大丈夫です。ただし、セルの結合などの複雑なことをやった場合、反映されないこともあります。まずはシンプルな表で試してみてください。
具体的な手順を見てみます。
今回はこちらの手順の解説。もちろん超簡単。順番に書いていきます。
①貼り付けたい範囲を選択してコピー
説明もいらないくらい簡単。必要な範囲をマウスで囲ってコピー。
②ページ内でペースト
ワードプレス、クラシックエディターの人は貼り付けたい位置でペースト、ブロックエディターの人は「段落」を追加してペースト。
これだけ!
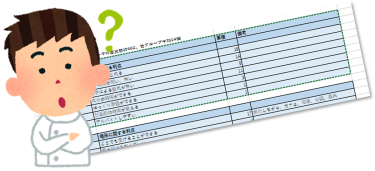
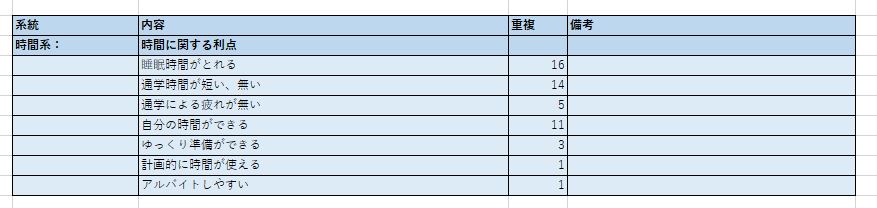
実際貼りつけたものです↓
| 系統 | 内容 | 重複 | 備考 |
| 時間系: | 時間に関する利点 | ||
| 睡眠時間がとれる | 16 | ||
| 通学時間が短い、無い | 14 | ||
| 通学による疲れが無い | 5 | ||
| 自分の時間ができる | 11 | ||
| ゆっくり準備ができる | 3 | ||
| 計画的に時間が使える | 1 | ||
| アルバイトしやすい | 1 |
えー?色が違う!
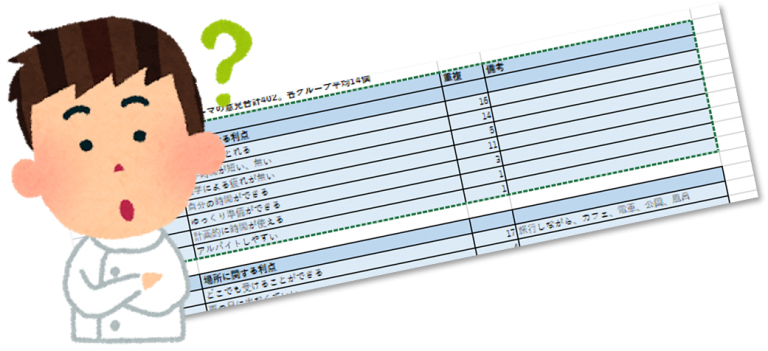
しかし。実際にはこんな感じにセルに色が付けられたものを持ってきました。

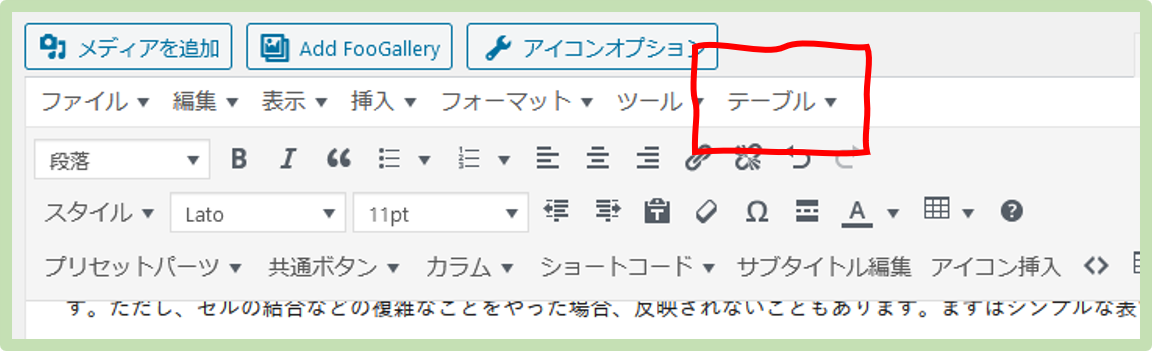
装飾などの指定は持ってこられないのです。そこで、クラシックエディターの「テーブル」メニューを見てみましょう。ほとんどエクセルで表を作るのと同じようなシンプルなメニューが出てきます。
③セルの色を変える
まずは、表のセルを選択しておきます。
セルを選んだ状態で、クラシックエディタの「テーブル」を開けます。

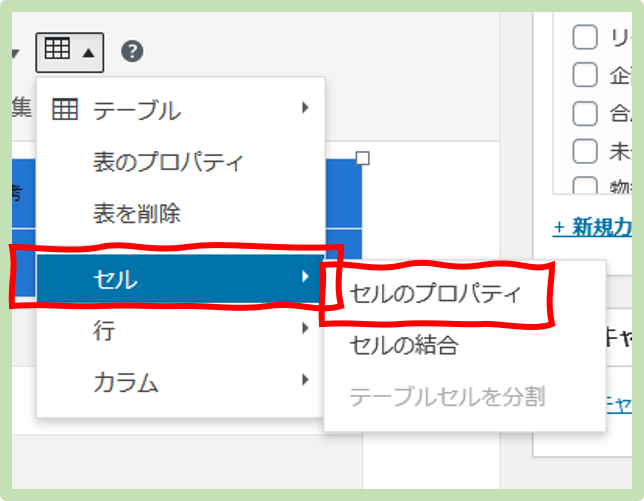
すると、セル関連メニューが選べます。セル→セルのプロパティを選ぶと・・・・

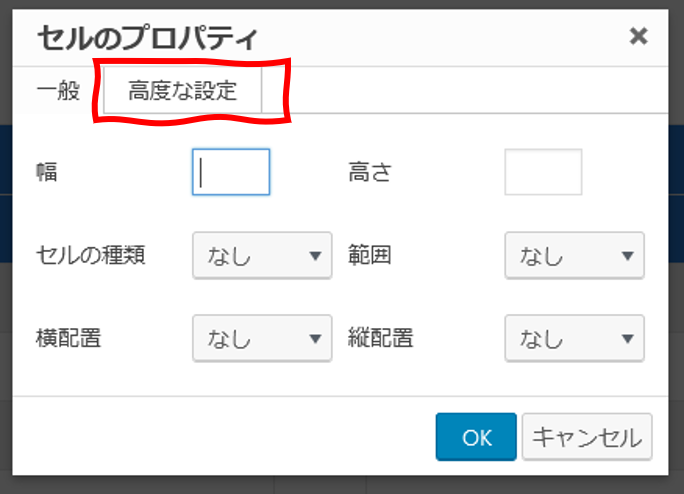
次のメニューが。タブが「一般」「高度な設定」とあるので、「高度な設定」を開けると・・・

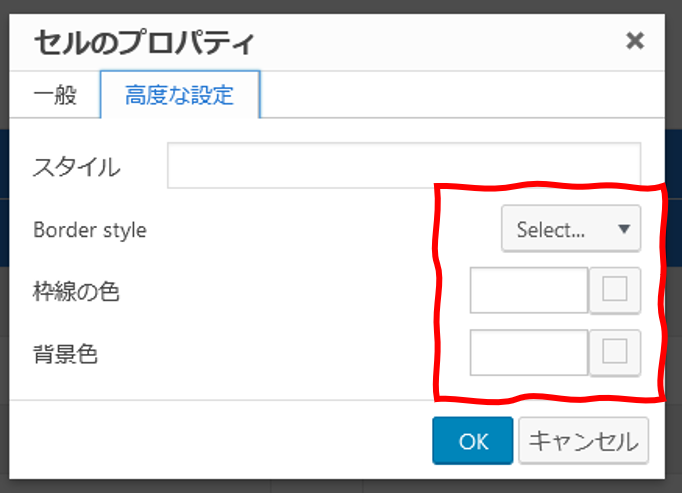
こんなのが開きます。

ここで、枠線の種類を選ぶ、枠線の色、背景色(セルの色)を選ぶ、ということができます。
実際に変えてみました。
| 系統 | 内容 | 重複 | 備考 |
| 時間系: | 時間に関する利点 | ||
| 睡眠時間がとれる | 16 | ||
| 通学時間が短い、無い | 14 | ||
| 通学による疲れが無い | 5 | ||
| 自分の時間ができる | 11 | ||
| ゆっくり準備ができる | 3 | ||
| 計画的に時間が使える | 1 | ||
| アルバイトしやすい | 1 |
使ったパレットが保存されたりしないので、厳密に色を作るときは、RGBの値を記録しておくと良いですね。
レイアウトは?
残念ながら、このシンプルな方法では、複雑にセルを結合した状態はコピペでは持ってこられません。
そうなったら、パスしたプラグイン、htmlとだんだん複雑なことができる方向に進んでみてください。。
まずはこの超シンプル方式で、超シンプルに表を入れてみる、それから複雑なことにチャレンジします。自分は!
(まだノーコードを貫いてます!)