WP FooGallery カスタマイズしやすいギャラリープラグイン
比較的シンプルなレイアウトのページを使っていましたが、大量のアイテムを並べてリンクを飛ばしたい!ということで、「ギャラリー」というタイプを検討することに。
カスタマイズしやすく美麗で簡単なギャラリープラグインFooGallery

FooGalleryとは
レスポンシブデザイン対応で、直観的なくせに細かい調整もできる WordPress のギャラリープラグインです。
- 高い自由度でギャラリーを作れる
- 色々なタイプのギャラリーを色々なページに簡単に設置
- 1個だけのギャラリー、を作ると、カスタムメニューボタンに
最初は、テーマを探していました。そうすると、ギャラリーっぽいページばかりじゃないサイトで、結構困ったりして。
今回は、THE THORを使いながら、プラグインでギャラリー、という方法をやってみることに。これなら、通常ページを書きながら、時と場合にギャラリーページを作る、ということができます。下のページでは、タイルタイプ、ジャンプボタンタイプ、の両方で作ってみました。
今回初めて作ってみたギャラリー、0000: 超私的楽器論 一覧
FooGallery の設定方法と使い方
インストール方法
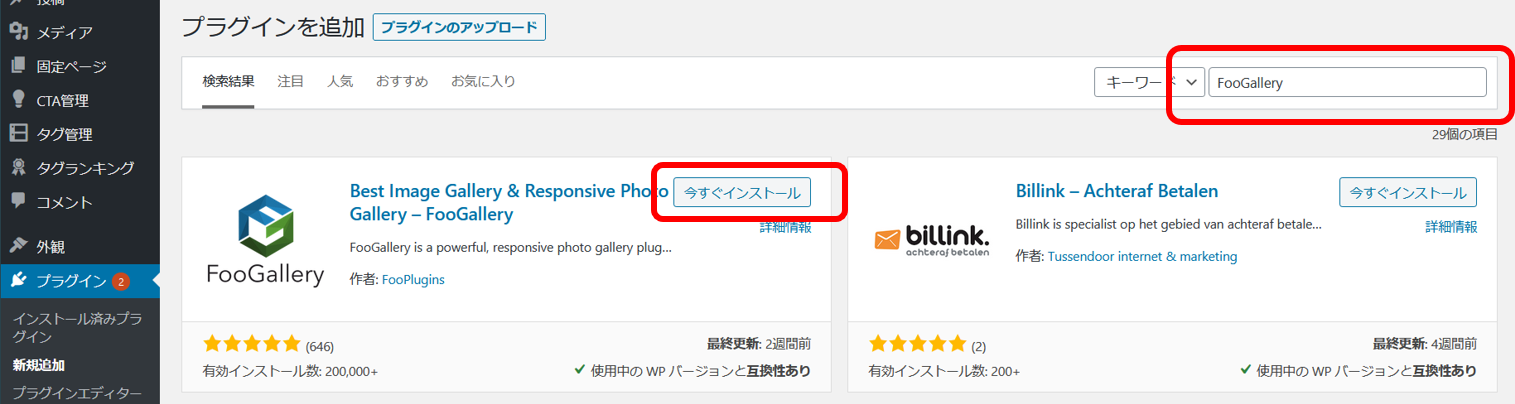
まずは、WPのダッシュボード、プラグインを開けて、右上の検索窓にFooGalleryを入れます。
下に出てきたら、さっそく「今すぐインストール」をクリック。

続いて、セットのプラグイン FooBOXを続けてインストール
さらに、FooBOXという、クリックすると画像を拡大、というセットで使うプラグインも同じやり方でインストールしてください。確認画面でスキップを選ぶところも同じです。
使い方
FooGallery は1つのギャラリーを1つの投稿ページを編集するような感じでつくれます。
投稿ページがいっぱいあるように、色々なギャラリーのタイプを作れて、ページ管理のような手順で管理ができます。
新しくギャラリーを作る
ダッシュボード管理画面から FooGallery → Add Gallery を選択(上から二番目ですね)

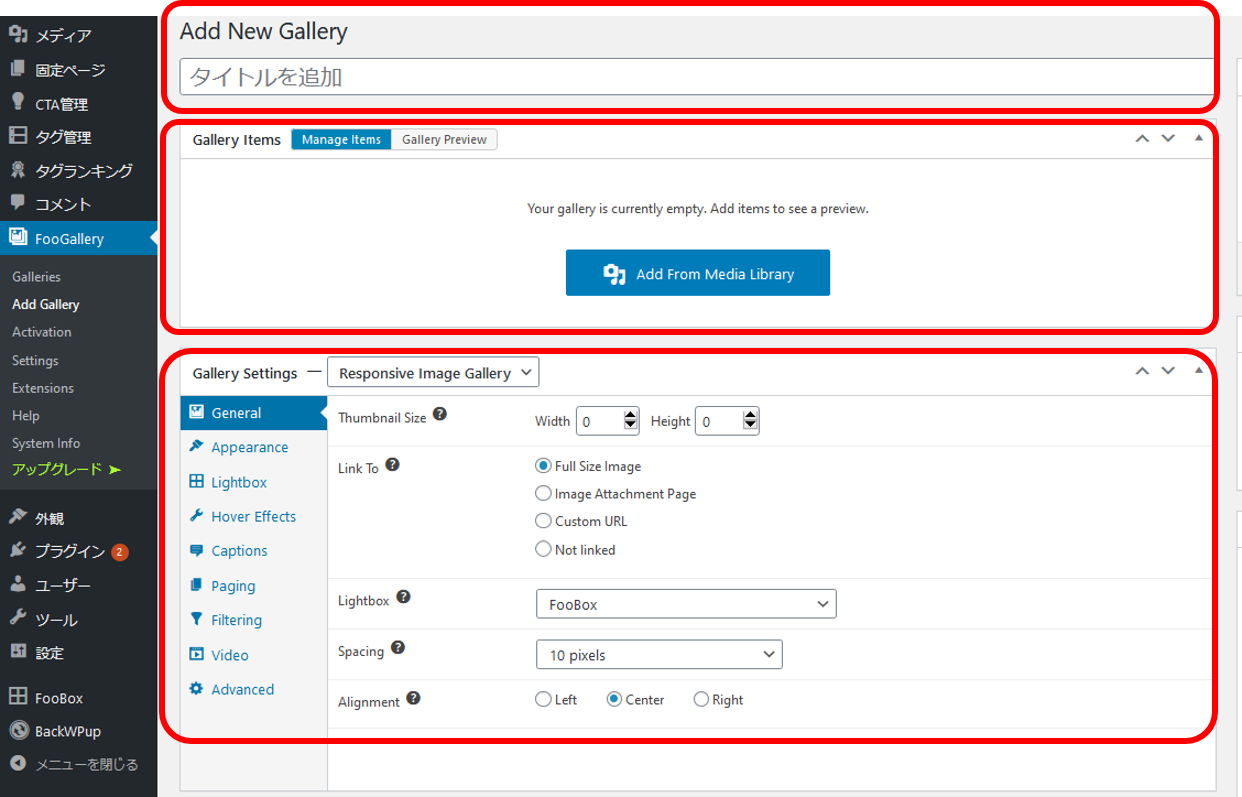
新たなギャラリーのメイン設定画面

- Add New Gallery(ギャラリーのタイトル)
- Gallery Items(ギャラリーに表示する画像)
- Gallery Settings(ギャラリー設定)
①Add New Gallery
ギャラリーのタイトルを入れますが、ここで入れたタイトルはギャラリーには表示されません。自分でわかりやすい名前でOK。

②Gallery Items
ギャラリーで表示したい画像を指定します。サムネイルは勝手に作られますので、そのままオリジナルを貼ります。
投稿ページに画像を入れるときと方法は同じです。
アイテムの管理 …画像の追加、削除、つかんで並び替え
ギャラリープレビュー …実際の画面表示を確認できます
メディアライブラリから追加 …このボタンで、画像を追加していきます
③Gallery Settings
最後にギャラリー設定で、表示方法やデザイン等を細かく設定していきます。
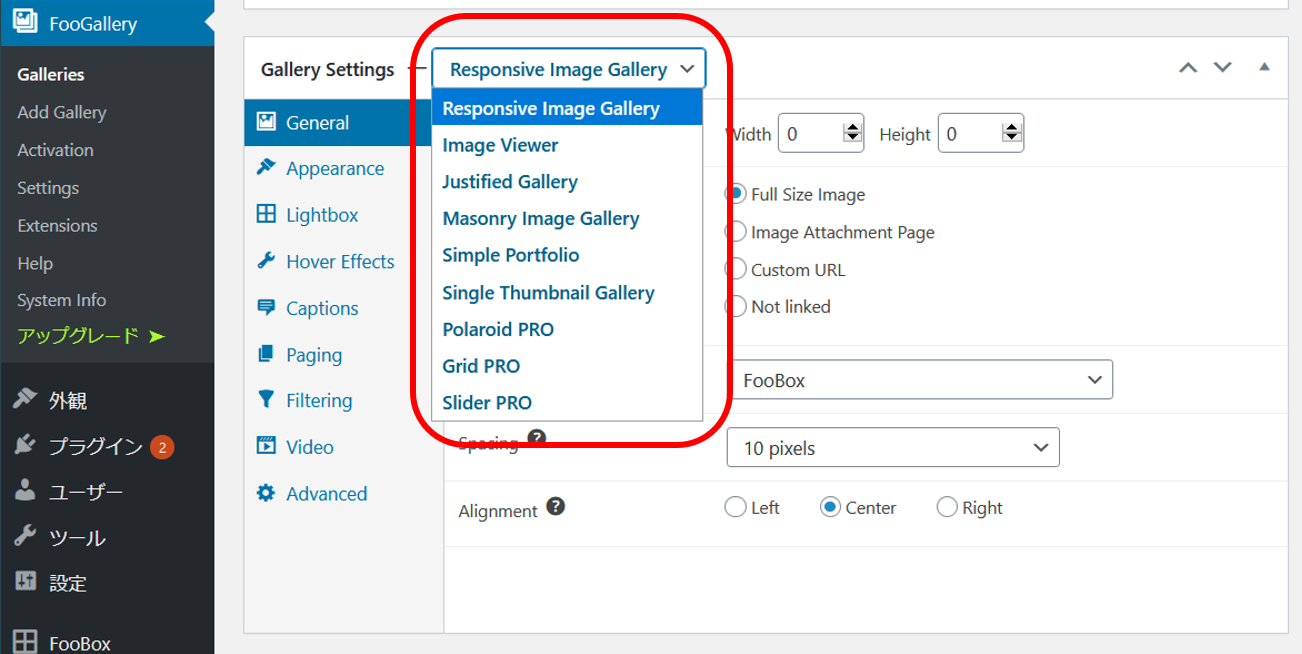
③-1 プルダウンでタイプを選ぶ

PRO、とついているのは有料版。ここでは、一番ポピュラーな Responsive Image Gallery を選びました。簡単に変更できるので、色々と試してみてください。
③-2 ギャラリー各項目の設定
Responsive Image Gallery の各項目を解説します(選んだギャラリーデザインによって少々設定項目は変わります)。
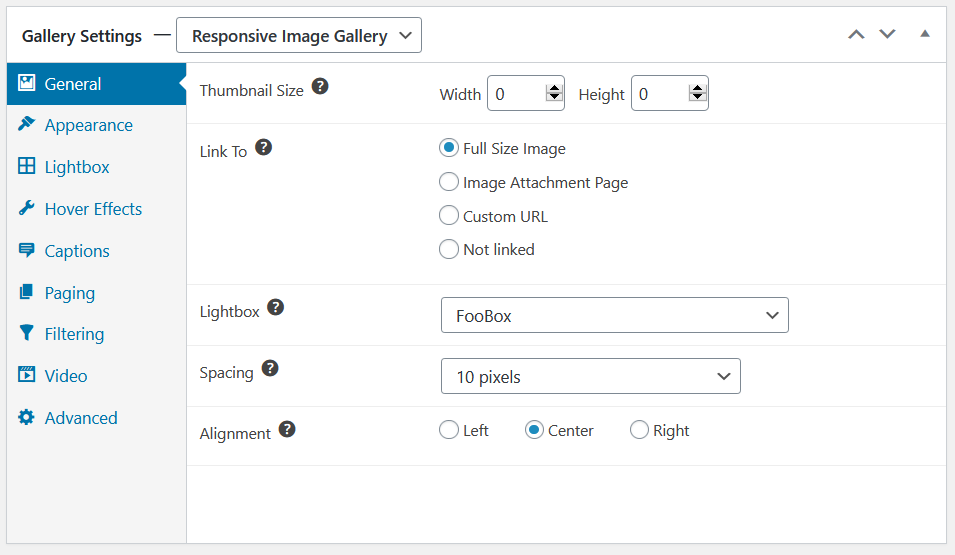
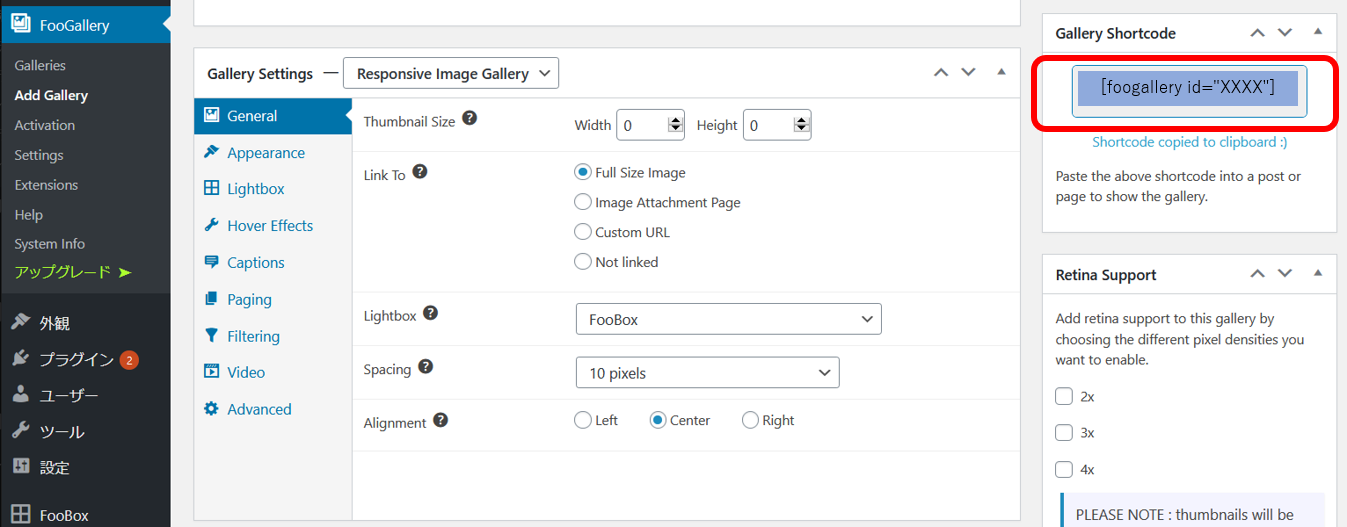
General(一般設定)
表示するサムネイルのサイズや、クリックされたときにどうするか、などを設定。

Thumbnail Size …サムネイルの表示サイズ。私は96×96にしてみました
Link To …画像のリンク先。カスタムボタンなどにも使えます。
Lightbox …Lightbox使用をどうするか
Spacing …サムネイル画像の並んだ時の間隔
Alignment …画像をどっちに寄せるか
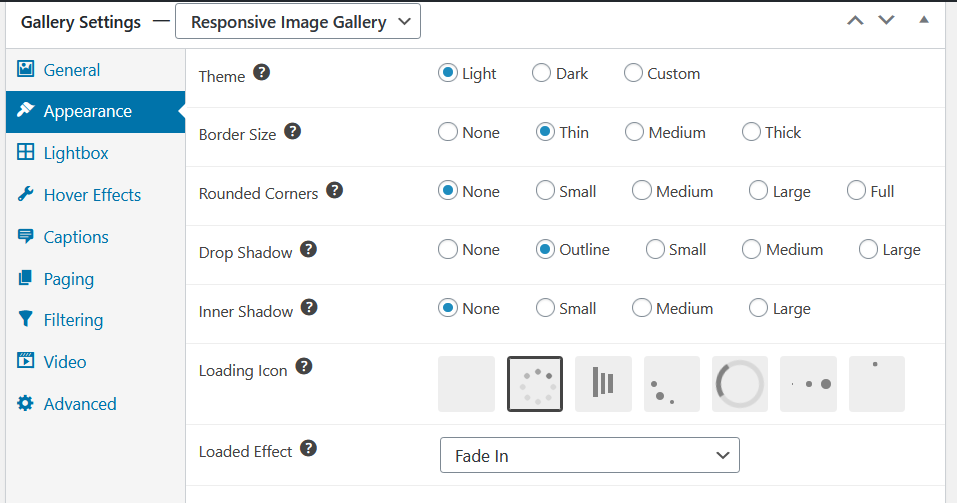
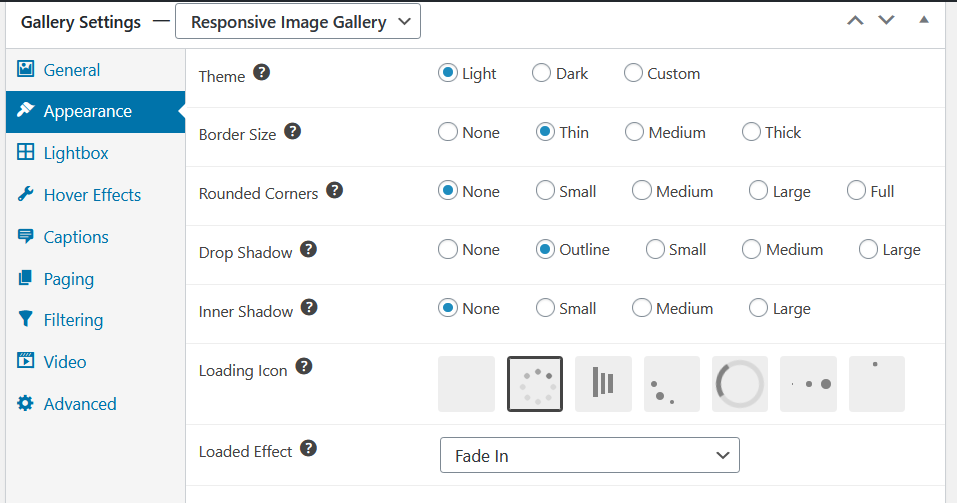
Gallery Settings(外観設定)
ギャラリー全体のデザイン設定を行うメニュー。

Theme …このギャラリー全体のテーマを決めます
Border Size …サムネイル画像の周囲の幅
Rounded Coners …サムネイル画像の角を丸くします
Drop Shadow …サムネイル画像の外側の影
Inner Shadow …サムネイル画像の中の影
Loading Icon …画像読み込み中の動くアイコン
Loaded Effect …画像が表示されたときの挙動を決めます
Lightbox
Lightbox は有料版。ここでは説明を割愛。
Hover Effects(ホバーエフェクト)
マウスホバーという、マウスのポインターがサムネイル画像の上に来たときのエフェクトを決めます。

Effect Type …マウスホバーエフェクトの有無
Theme …ホバーエフェクトのテーマ
Color Effect …エフェクトの色
Scaling Effect …サムネイル画像のアクション
Caption Visibility …説明文の表示スタイル(次のCaptionに反映します)
Transition …ホバーエフェクトのアニメーション
Icon …マウスが乗った時の表示
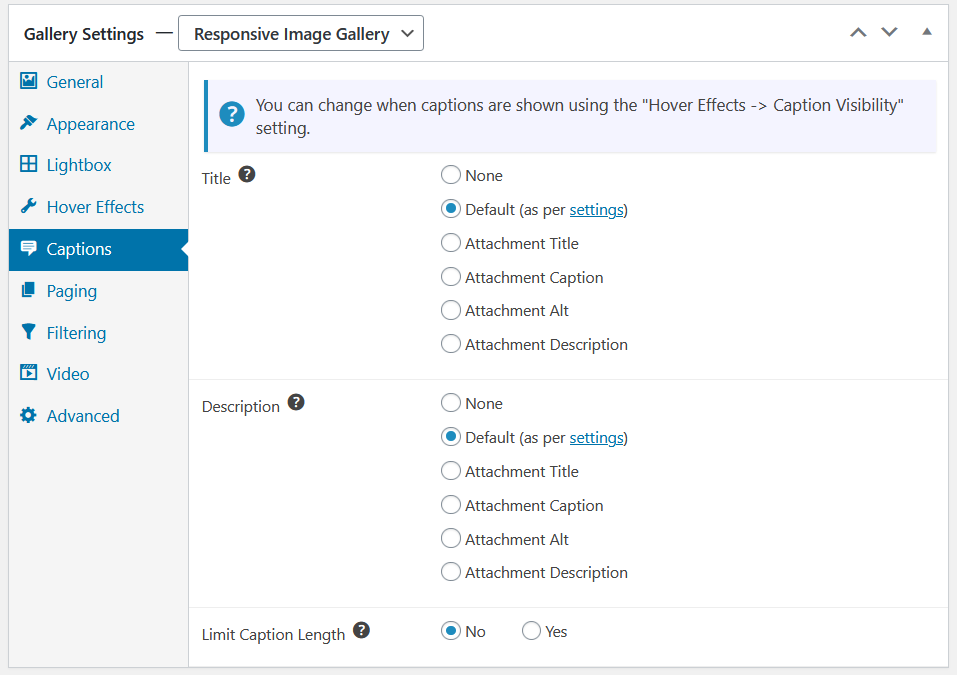
Captions(画像の説明文)
画像に付属させる、タイトルと説明文をどこから持ってくるか、の設定。

Title …タイトルの引用元
Description …説明文の引用元
Limit Caption Length …説明文の文章のMAX文字数を制限/しない
Paging(ページ設定)
1ページあたりの画像の表示数を制限します。たとえば、12枚の画像があって、1ページの表示を4、とすると、全部で3ページで表示することになります。その制御。
Paging Type …ページを分けるかどうか。「None」で他の項目はとじます。
Page Size …1ページの表示数
Position …ページ切り替えマークの表示位置
Theme …ページ切り替えマークのテーマ
Scroll To Top …トップにスクロールするか、の設定
Paging Output …ページングの出力形式
Filtering(フィルタリング)
これも有料版専用項目
Video(ビデオ)
動画をギャラリーに埋め込めますが、有料版。
Advanced(高度な設定)
細かい挙動を制御できますが、触らなくても問題ありません。
ここまで終わったら、通常の投稿画面と同様、公開ボタンをクリックしますが、ここではまだどこにも表示されません!
ギャラリーを表示させる方法
作成したギャラリーは、ショートコードを使って、サイトのどこにでも設置することが可能。また、スマホサイズにも自動で対応するので、本当に貼るだけです。

このショートコードを、投稿ページなどにコピペ。実際作ったのがこれ↓。ページの途中に一行挟むだけで、こんなことができます。少々変わったリンカーとして使っていきそう。
このページは、サムネイル→大きな画像、ではなく、サムネイル→別ページにジャンプ、という設定にしました。これを応用することで、好きなデザインのジャンプボタンが作れます。
まとめ
- 投稿画面のように、ギャラリー画面が作れる
- スマホには勝手に対応
- 一つの画像のギャラリーを作ると、超ビジュアルリンクボタンも作れる
無料でここまでできるので、色々と応用はできそうで、しばらく有料にたどり着かないかも。