0からのWordPress(ワードプレス)サイト構築・作成手順、費用、方法まとめ

安価、自分の実績、Html知らない、CSS知らない、コード触らない、でもサイト構築
自分の会社を作った時、そのサイト構築をしました。ただし、レンタルサーバの契約・ドメイン取得・WordPressの設定までを業者にお願いし、テーマを選ぶところから、自分で作業。
その後、既に「サーバ契約済み+ドメイン取得済み+WPインストール済み」の友人のサイト構築、さらに同様の形を終えている提携会社のサービスサイト構築を行い。
いよいよ、0からやってみました。その記憶が温かいうちに、メモを残しておきます。
ここでは、
- レンタルサーバを契約する(時間をかけないで選択)
- ドメインを取得する(時間をかけないで選択)+WordPressをインストールする前に絶対やっておく作業(必須!)
- WordPressをインストールする(淡々と作業)
- テーマをインストールする(時間をかけないで選択)
- サイトを作っていく(しっかり時間をかけてもよい)

という流れを説明していきます。ちなみに、私はHtml読めません、CSS分かりません、コードを触りません、という程度ですので、多くの人が同じことはできるのではないかと思います。

事前作業として、全体を俯瞰してメモっておく
この作業自体は簡単、とお伝えしたいのですが、それなりに知らないことを進めると、どこまで何をやったのか?ということを忘れてしまいがちです。
なので、作業する大まかな内容を縦に並べてみました。これにチェックしたりメモを入れたりしながら作業をすれば、迷わずに済みます。どこにでも貼れるようにテキストで描いておきます。
ーーー↓以下、コピペ用メモ
■事前作業メモ
□サイト名を考えておく
・既に使われている場合は、文字列を代えるなどする必要があるので候補をいくつか
・候補1: 候補2: 候補3:
□.com、.net、.jpなどTLD(トップレベルドメイン)を考えておく
・値段が違ったり、世間に与える印象や効果が違います
・候補1: 候補2: 候補3:
□申し込み名義、支払い方法を確定しておく
・申し込み名義、クレジットカード情報、契約連絡用メアド等を確定しておく
□これ以降の作業の順番を確認する
- レンタルサーバを契約する
- ドメインを取得する+WordPressをインストールする前に絶対にやっておく設定
- WordPressをインストールする
- テーマをインストールする
- サイトを作っていく
ーーー↑以上、コピペ用メモ

ここから実作業。アフェリエイトで儲けるぞ!などの目標はいいかもしれません
実作業
いよいよ、ここから実作業に入ります。上のメモを確認しながら進めると、抜けがなくなります。
①レンタルサーバを契約する(★☆☆☆☆)

これは、作業としては比較的簡単です。難易度は最高5のうち1程度なので、さくっと終わらせてしまいたいところです。
結論から言えば、「好きな会社の一番安いプラン」を契約すれば良いと思います。理由は
レンタルサーバー 比較…しない? おすすめ…見ない?(別ページで開きます)
をご覧ください。私の記事になります。この↑中に色々なサービスの紹介があります。ちなみに自分は
- さくらインターネットでレンタルサーバ契約
- さくらインターネットでドメイン取得
を重ねて行いました。理由は結構シンプルです。上記リンクをご参照下さい。ちなみにプランは最安値。これも理由を述べています。
各サービス、事前の情報を準備しておけば、それほど迷わず契約まで進めると思います。
②ドメインを取得する(★★☆☆☆)

自分は、①の申し込みと同時に同じ会社で契約。一番の理由は、支払先や支払いタイミング(年額などの場合)が複数にならないように、というそれだけの理由です。
ドメイン取得で注意することは、
TLD(トップレベルドメイン .com、.netなど)は意味と価格が違う
ということです。私も参考にさせてもらったサイトのリンクを下記に置いておきます。
こちらもあまり検討そのものに時間をかけないで済ませたい項目です。レンタルサーバ会社が提携しているサービスで取得するか、個別の会社で取得するか、についてはご自分の管理がどうなるか、で決めて良いと思いますが、支払いをまとめることを考えると、前者をお勧めします。
ーーーー以下↓超注意事項ーーーー
ここで超重要作業を終えてください。それは自分の取得した独自ドメインをしっかり登録すること、です。
こちらのサイトの「STEP3」が非常に分かりやすく、自分も作業の参考にしました。(その前後の手順も非常に分かりやすいです)
株式会社WEBST8(ウェブストエイト)さんのウエブの中(https://webst8.com/blog/)のページになります。
ーーーー以上↑超注意事項ーーーー
③WordPress(ワードプレス)インストール(★★★☆☆)

いよいよ、WordPressのインストールを行い・・・ません!
超注意! 一つ上のWordPressのインストールの前にやるべき作業を終えていますか?そこをやってから。
終えていたら、次に進んでください。
それでは、WordPressのインストールです。これは、さくらインターネットの場合、ボタン一発です。こちらも、先ほどのページのお世話になりました。
独自ドメインにWordPressをインストールする(別ページが開きます)
株式会社WEBST8(ウェブストエイト)さんのウエブの中(https://webst8.com/blog/)のページ
インターネットのサイトを構成する部品は、どこかのサーバに置いてあります。①で置き場所②で置き場所の住所を作り、この③で整理の仕方、を決める、というイメージでとらえてください。WordPress以外にも整理の仕方はありますが、使っている人が多いので、トラブル時の情報も多数あることから、自分はWordPress一択です。
④テーマをインストール(★★☆☆☆)

テーマというのは、ウェブページを構成する部品をどのようにレイアウトするか、のテンプレートです。Htmlをガシガシ書いてページを作るのではなく、誰かが格好いいひな形を作ってくれているので、それを使う、というものです。
有料、無料がありますが、無料でも相当使い勝手の良いテーマがあります。自分は、
無料で、
- Lightning
- Cocoon
有料で
- THE THOR
を使っています。こちらについても、何を選ぶか?どのように設定するか?は山のようにあります。
検索 「Wordpress テーマ おすすめ」
でお好きなものを。ちなみに、自分はちょっとした企業ページ風のものが作りやすいと言われているLightningで自分の会社と提携してる会社のサービスページを、Cocoonで趣味のページ(アフェリエイトも狙いつつ)を、美容室のページはちゃんとしないと!ということで有料のTHE THORを使いました。
テーマはあとから変更もできます。ここも最後はフィーリング・・・と言いたいところですが、フィーリングにも知識が必要な場合がありますので、良く使われているもの、からまずは選ぶのでも良いと思います。
⑤サイトを作っていく(★☆☆☆☆~★★★★☆)

ここからは、基本的には選んだテーマの使い方の説明ページなどを見て作るのが早道です。検索を駆使してください。
でも、重要なのは、どのようなページを作るか。超おおまかな設計図はあると良いと思います。例えば・・・

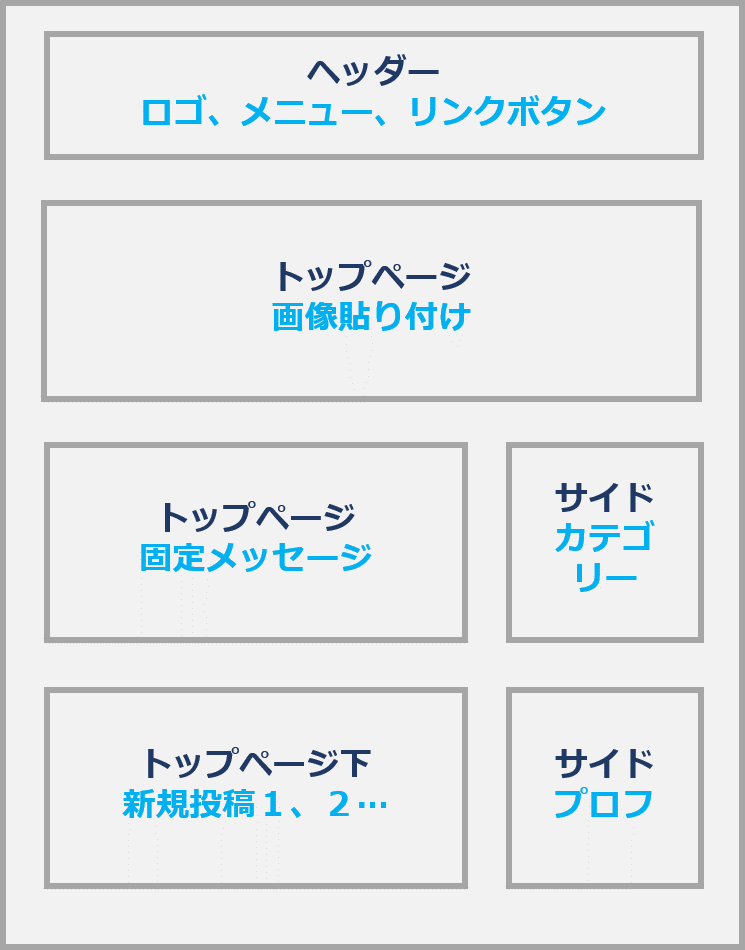
どんな感じのツリー構造(ユーザーにどのように見てもらうか)を考えておくと、構築が楽になります。色々なサイトをツリーを意識してみて、お手本を探すと良いと思います。
さらに・・・

こんな感じで、自分のページをどうするか?の簡単なアイディアも用意しておけば、迷う部分が少なくなります。こちらも様々な情報がありますが、
というのが良いと思います。
ここからも色々あるけど・・・
とにかく色々とあります。でも、まずは骨組みを作る、そこから調整していく、というように、まずは一旦何かを公開してしまうのも良い方法です。
このサイトの
で、少しずつ解決していった項目がありますので、ぜひ参考にしてみてください。