note ブログとは違いシンプルな登録でスタート

↑そろそろ読み応えある数がたまってきました
結構ブログを立ち上げてから、時間を使って色々と記事を書いてきました。
そこそこ記事は溜まってきたものの、ピンポイントで必要な人に必要な情報をまとめてお届けしたい、という点では苦労はしています。
そんな時、は!noteってのがあるじゃないか!と思いつき、まずはやってみよう、となりました。
結論から言えば
ブログよりも、もっとカジュアルに一つ一つを出せます。有料記事にするのもすぐ。アフェリエイトはあまりノウハウがないので、そのあたりは解説記事を見ていただくと良いかもしれません。まずは文章・画像・音楽をとにかく一度世に出したい!という人は、登録してしまえば?というのが私のメッセージ!
新規登録をする
まずはここから新規登録をします。

TwitterやFacebookのアカウントを使っても登録することもできますが、私は色々と集約しているのでメールアドレス。
ブランクにある、「ニックネーム」「メールアドレス」「ログイン用パスワード」を入力します。利用規約に同意するチェックボックスがありますので、お忘れなく。
おすすめ記事のジャンル登録
noteは自分で発信するばかりではなく、既にある膨大なコンテンツを楽しむことができます。自分の興味のある分野にチェックをしておくと、おすすめとして読みやすくなります。スキップで後程ゆっくり設定もできます。複数選べるので、終わったら右下の「次へ」。この流れは今後も共通です。
他にも最初に登録できますが
記事をまとめたマガジンの登録や、お気に入りの著者のフォローなどもできます。こちらもゆっくり後でできますので、まずはスキップで先に進んでも良いでしょう。
これらの登録を終えるかスキップして進むと、「次へ」が「noteをはじめる」に変わります。いよいよ自分で発信ができます!
メールでの最終認証もお忘れなく
登録したメアド向けに、確認のメールが飛んできていますので、それを処理して完了。ちなみに、私はメアドをミスタイプで登録していたので、届かず迷いました。
プロフィールを設定する
どこのだれがなにを書いている、というのを分かるようにした方が、読む方も安心します。プロフィールはしっかり作りましょう。
設定するのは
- プロフィール画像(著者の顔になります)
- ヘッダー画像(ページのトップなどに掲載)
- 自己紹介文(どこのだれ、を宣言)
いずれも、ブランクをタップすると画像を登録でき、調整(スライダーで拡縮もできるので結構ラフな画像でOK)したら保存するだけ。

一番デカい囲いがヘッダー画像。ごちゃごちゃしてるからあとで変えます!下のロボットは著者アイコン的なプロフィール画像。そのとなりが自己紹介文章です。こちらでも音声合成の話をしています。
読む
早く書きたい!という方も、まずは他の人のコンテンツを読んでみることをお勧めします。なぜなら、「どう読まれるのか」が分かりますので。
手っ取り早い順番から。
タイムライン
これは、フォローした人、自分の投稿、が新しいものが一番上になるように並びます。そこから選ぶやり方。
つまり、連載系の書き方をする方は、フォローをしてもらう、ということが大事になります。
読みたいコンテンツを作った方の「マイページ」を見れば、その方のタイムラインも見えます。関連の強い他の著者のコンテンツもあるかもしれません。このあたりは、ツイッターに似ています。
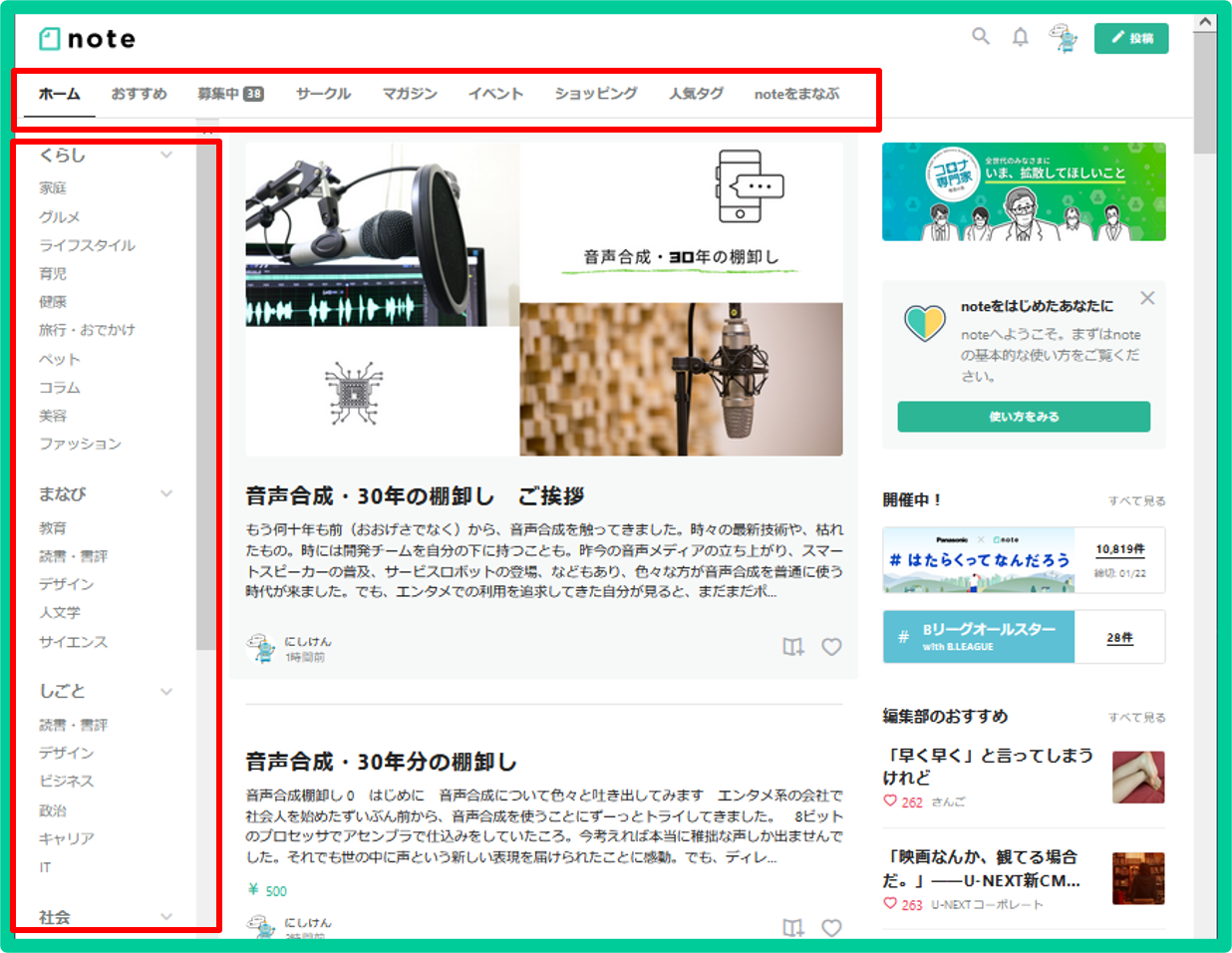
他にも、おすすめタブやジャンル選択や検索など
 他にも、トップページに行くと、上に色々なタブがあったり、サイドにジャンルから選べるメニューがあったり、もちろん、一番上のおなじみむしめがねマークからキーワード検索もできます。
他にも、トップページに行くと、上に色々なタブがあったり、サイドにジャンルから選べるメニューがあったり、もちろん、一番上のおなじみむしめがねマークからキーワード検索もできます。
他に、タグから選んだり、などもできますので、好みのたどり着き方を見つけるのも楽しみです。
まずはいくつかを楽しんでください。
書く
いよいよ書いていきます。
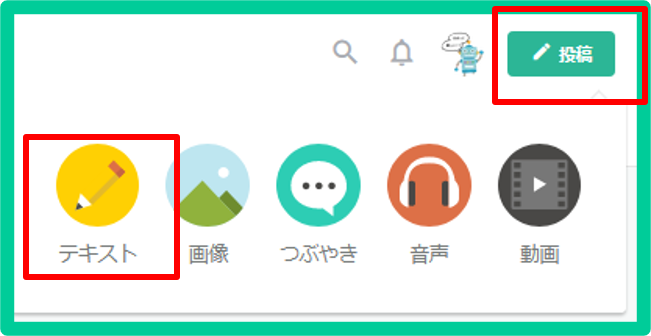
まずは一番多く使われている「テキスト」を。
プロフィール画像(顔アイコン)の横の「投稿」をタップ、さらに「テキスト」をタップ。ここからは結構単純かも。

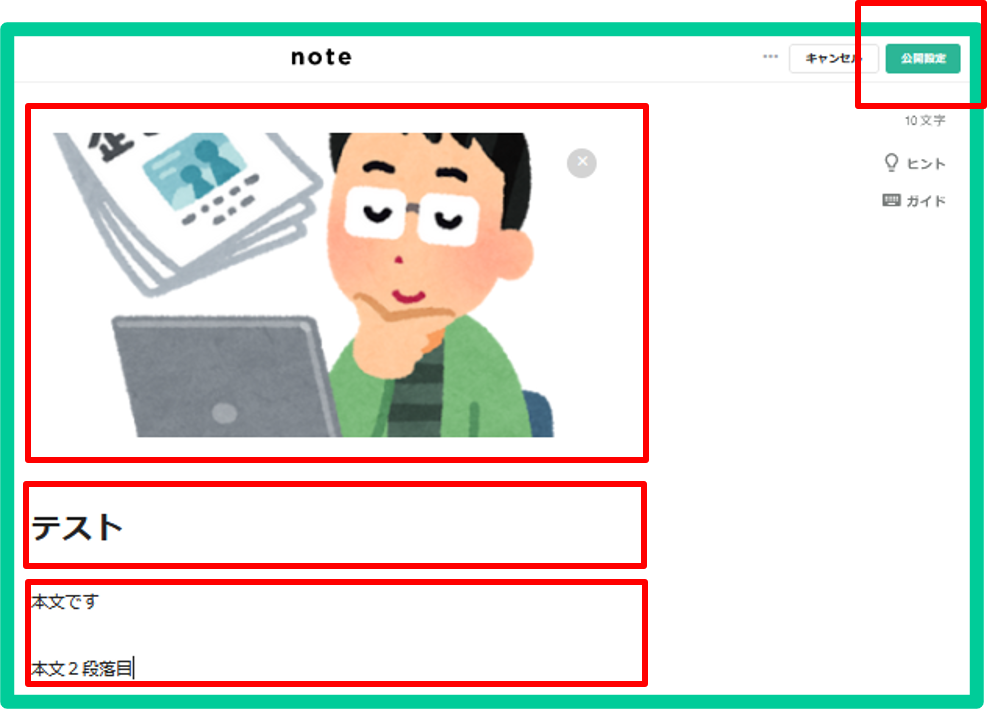
するとエディットの画面が。

ここにも、タイトル画像が貼ることができ、その下がタイトル名称。本文はその下に書いていきますが、ENTERキーを押すと、次の段落、という形になるブロック型のエディターです。
終わったら、右上の「公開設定」を。公開、ではなく、まずはここで色々設定しますが、面倒なことはあまりありません。
ハッシュタグ設定
ハッシュタグを複数入れることができたりしますので、がっつりお届けできるよう設定しましょう。
有料設定
有料にすると、価格を決め、作成した部分の上からどこまでを無料で見せるか、という設定ができます。
そうすると、右下に「投稿」のボタン。押すと投稿終わり。
基本的にはこれで終わり。
画像、動画、音声、などの埋め込みについてはまた次のブログで。